In this layout overview we’ll be taking a look at Layout Meem that you can find inside your app builder.
Here are the sections of this guide for quick reference.
Homepage Options
Layout Options
Previewing The Layout
Homepage Colors
Like with any other layout, you can choose to use this option from the layouts options panel by clicking the green change layout button from the homepage of the app builder when you are editing an app.

Homepage Options
This particular layout does not offer any homepage options.
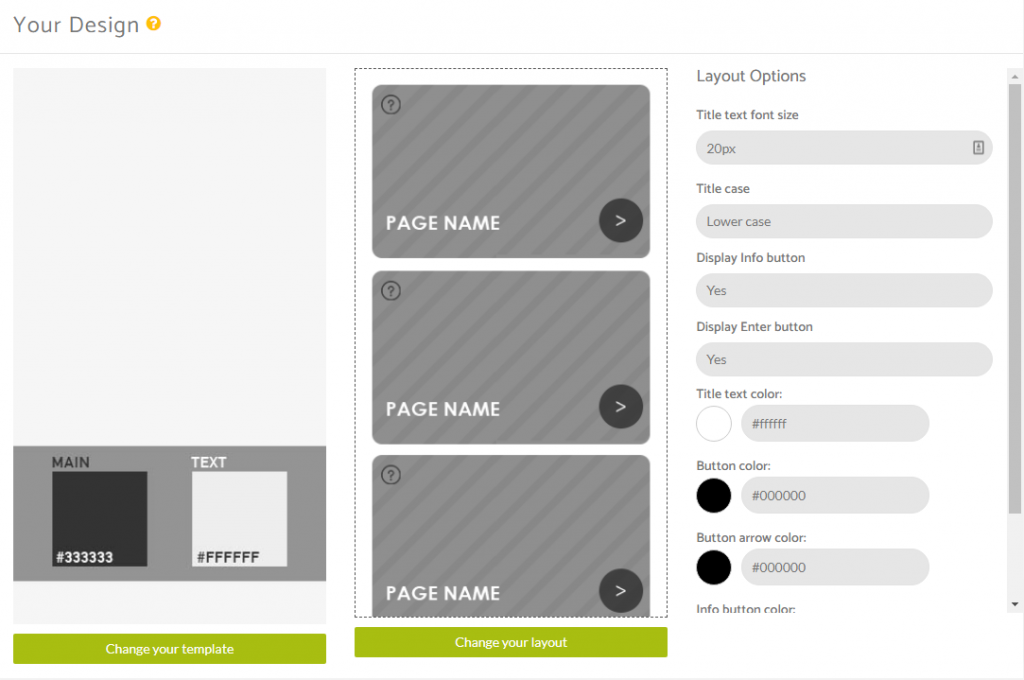
Layout Options
There are a number of options available within the layout options for this layout.
You are able to change the Title text font size and the Title case
You can choose to display the info button (question mark tooltip in top left corner) and also the enter button in the bottom right to access the app feature.
The colour panel on this allows you to change the following –
Title text colour
Button colour
Button arrow colour
Info button colour
Make sure to click the red save button to save any changes you’ve made here and also to click the update and preview button beneath the preview device to see all the changes pulled through to the app.
Previewing The Layout
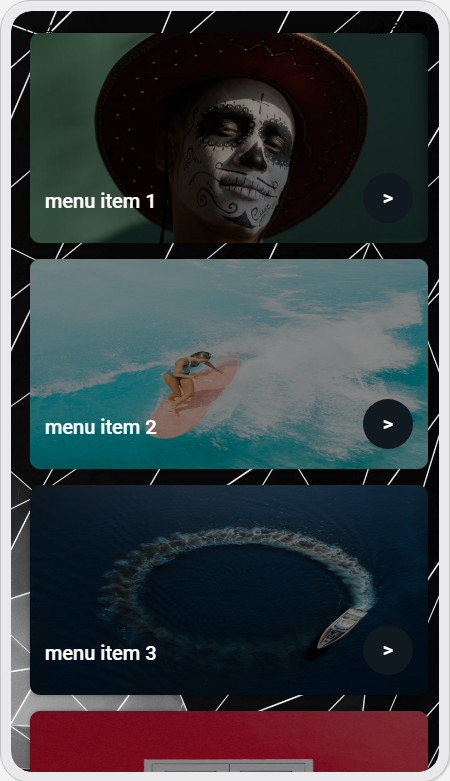
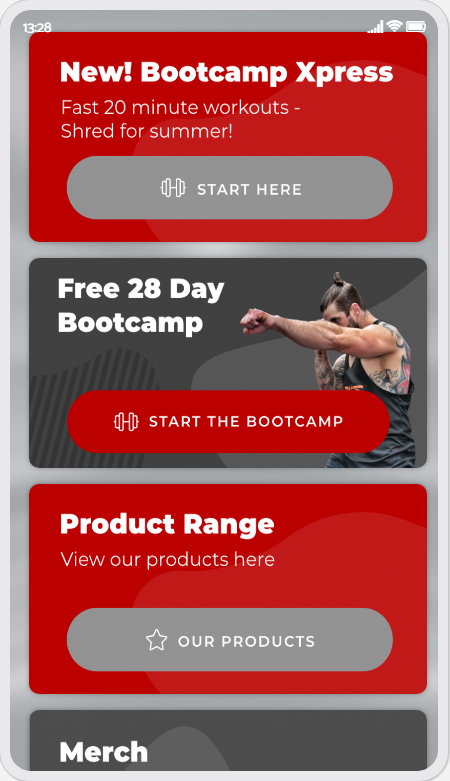
Here’s a quick look at the how the app looks with this layout.
Application Homescreen Using Background Images

Application Homescreen Using CSS Changes

Homepage Colors
Please note that all color changes for the homepage are found under the main left menu, under Colors and then select the Homepage option.

CSS Customisations
There are some options you can customise within this particular layout to achieve a slightly different look or feel within the application.
In one of our demo applications, Zeus Fitness we’ve added some additional code snippets to remove the page titles from view and also to remove the overlay colour to allow our images to show the way we wanted to display them.
If you wanted to do this you need to add this to your css panel under the colors menu option.
/* remove menu titles from homepage */
.layout_meem .meem_content .meem_info .meem_text h3 {
display: none;
}
To remove the overlay from your background images, you need to add this to your css panel under the colors menu option.
/* remove overlay colour from menu */
.layout_meem .meem_content::after {
background-color: transparent;
}