In this layout overview we’ll be taking a look at Layout 1 that you can find inside your app builder.
Here are the sections of this guide for quick reference.
Homepage Options
Layout Options
Previewing The Layout
Homepage Colors
Like with any other layout, you can choose to use this option from the layouts options panel by clicking the green change layout button from the homepage of the app builder when you are editing an app.

Homepage Options
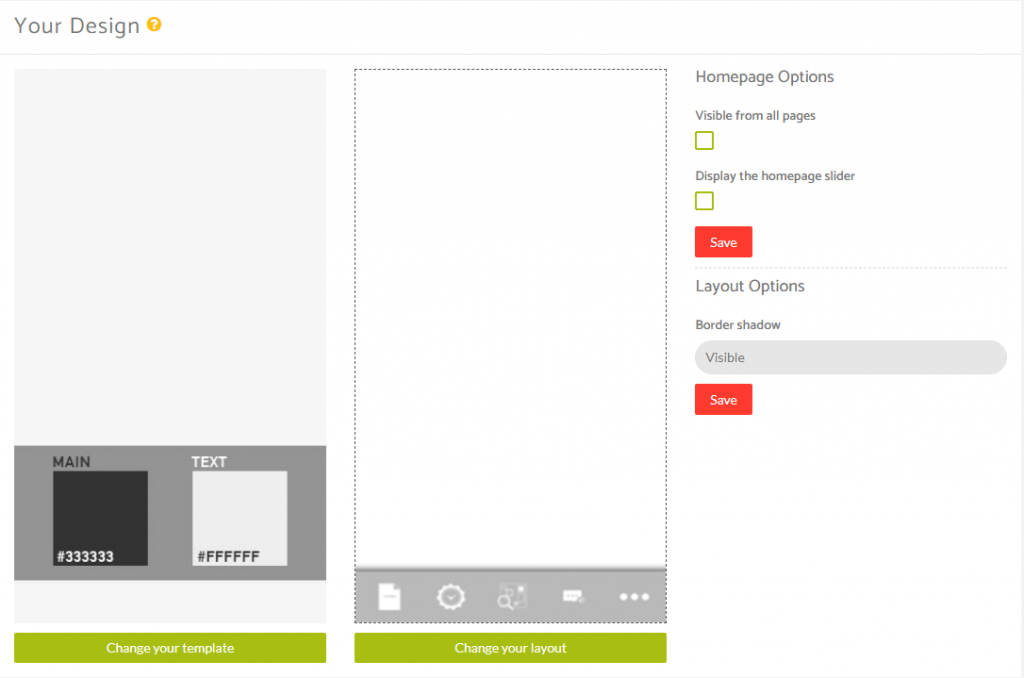
This particular layout allows you make some customisations to the view that you see from the homepage of the application.
The first option you have is the ability to allow or disable the menu from being visible at the bottom of the app display regardless of what feature is opened. To do this check the box to enable or uncheck to hide this menu except for when on the app homescreen.
Note: When this option is enabled, you will lose the ability to add a slider to the homepage for your application. The reason for this is that you then have no app homepage as the app will take on the first menu item as the homepage. This can be helpful if you wanted to use this as an index page or a page of importance that the user can see each time they load up the application.
If the above option is not enabled, you have the ability to add a homepage slider by checking the box to display this and then clicking save.
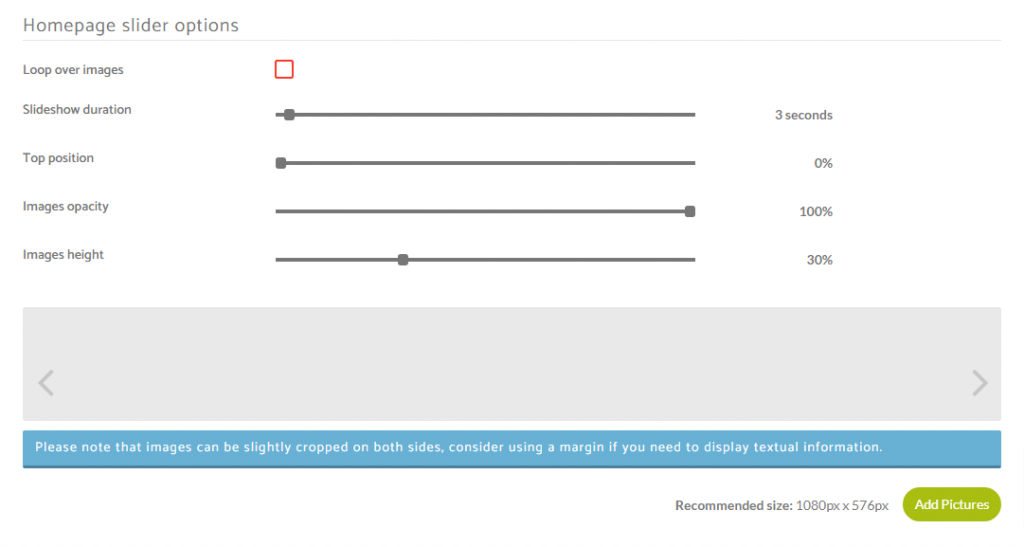
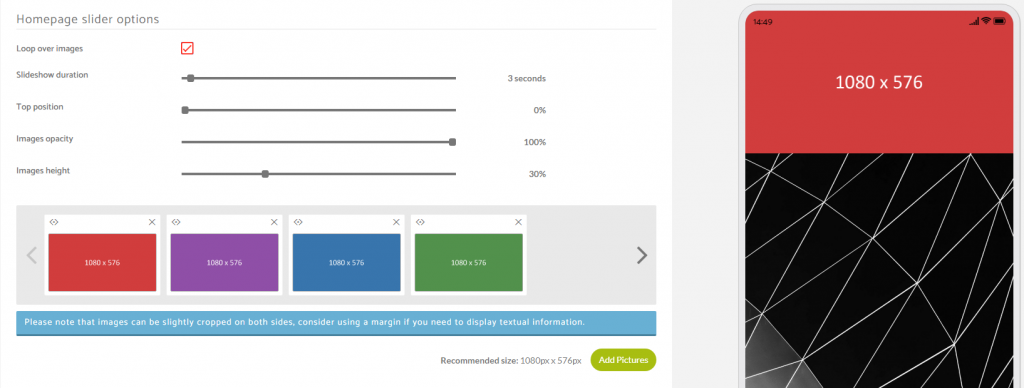
When the page reloads you’ll see an option beneath this section where you can add in your slider images.

Here you can decide whether or not you want the slider to have the ability to loop over the images.
You can decide how long you want each slide to display on homescreen before changing to the next image in the slider series.
You can adjust the percentage from the top of the screen that you want the slider to start to display.
You can alter the opacity of the images you adding to make them the original upload through to completely transparent.
You can also adjust the percentage of the image display height within the viewing device.
To add an image to your slider, you can click the green Add Pictures button seen in the bottom right corner of the above image.
The recommended size for images is 1080px Wide by 576px High.
Please note: Because of the variation in screen sizes across multiple devices, images can be slightly cropped on both sides for some devices, so please consider using a margin on your image if you need to display textual information.

Layout Options
When you have features added to your application you can then see how this layout looks with the content you have in your application and then decide whether or not you want to customise it further using the Layout Options available for this particular layout.
Within the layout options you have the ability to display or hide the border shadow for your menu which appears across the top to differentiate between the background image of the homescreen or the background of the feature that is open.
You can decide whether or not to enable this by selecting between the visible or hidden options in the dropdown.
Previewing The Layout
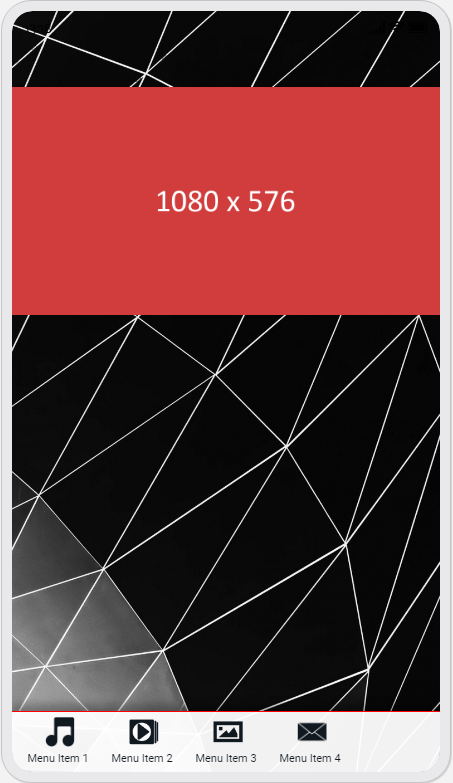
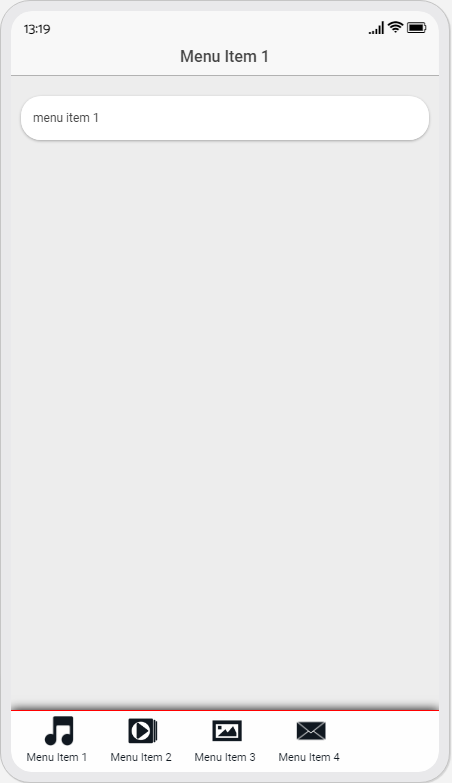
Here’s a quick look at the how the app looks with this layout.
Homescreen with Slider

Menu Visible Throughout (with shadow)

Homepage Colors
Please note that all color changes for the homepage are found under the main left menu, under Colors and then select the Homepage option.

