In this layout overview we’ll be taking a look at Layout Inspire that you can find inside your app builder.
Here are the sections of this guide for quick reference.
Homepage Options
Layout Options
Previewing The Layout
Homepage Colors
Like with any other layout, you can choose to use this option from the layouts options panel by clicking the green change layout button from the homepage of the app builder when you are editing an app.

Homepage Options
This particular layout does not offer any homepage options.
Layout Options
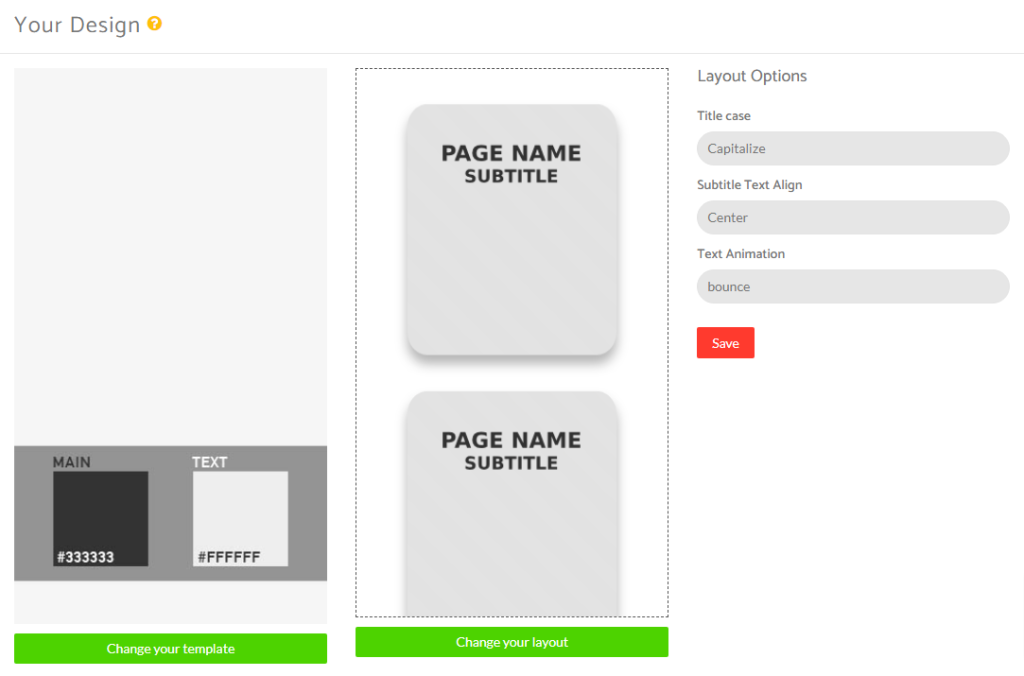
There are a few layout options within this layout template.
You can change the case of the title text and also the alignment of that title text too.
You can also choose whether to use an animation style of the text on those feature titles from the app homepage.
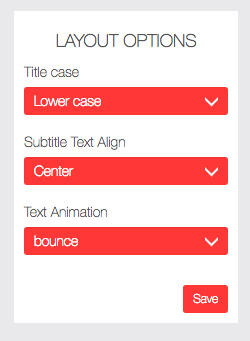
Layout Options

Previewing The Layout
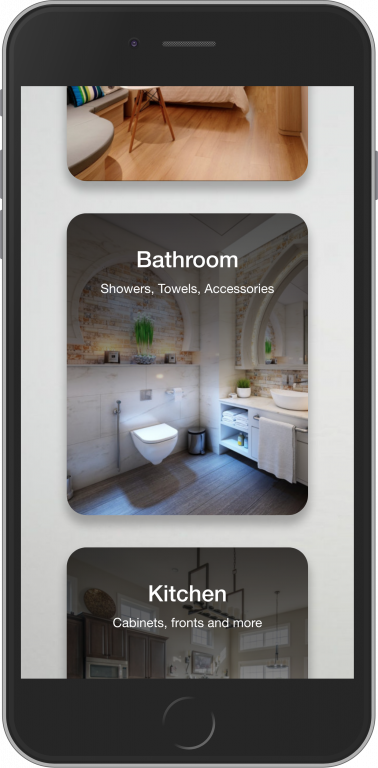
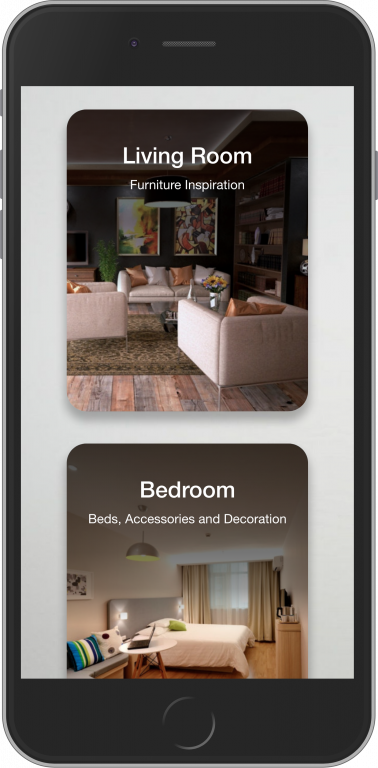
Here’s a quick look at the how the app looks with this layout.
Application Homescreen Example 1

Application Homescreen Example 2

Homepage Colors
Please note that all color changes for the homepage are found under the main left menu, under Colors and then select the Homepage option.

