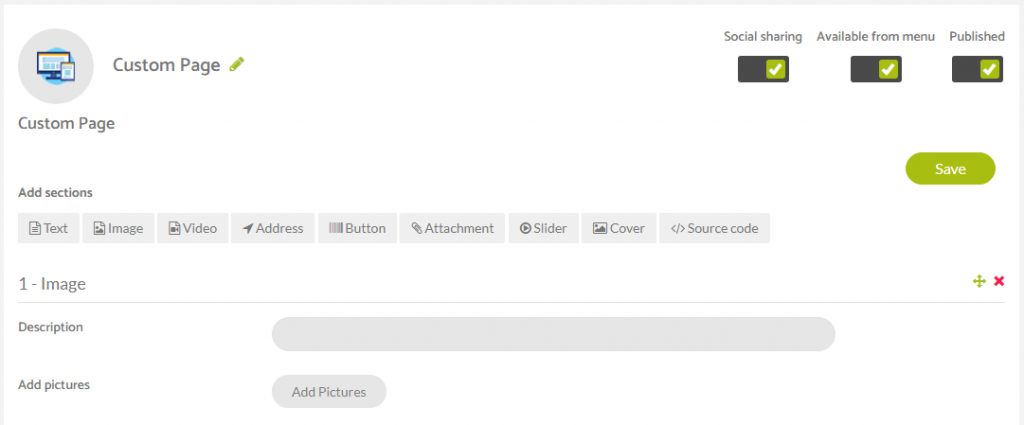
To add this section to your custom page just click the Image option underneath the Add Sections heading.

Your first option field is to add a description to this section if you wish. You can use this to provide a very brief description of what the picture(s) you upload to this section mean. This description field will appear beneath your images.
The Add Pictures field allows you to upload an image in to your application by clicking the Add Picture button. This will open your computers native file library system so that you can navigate to the image which you want to upload to this section of the custom page.
Like with all images being uploaded, we highly recommend the optimisation of the image. Image uploaded do not need to typically be more than 1024pixels wide or high and should be compressed so that the physical file size is as small as it can be without compromising the quality of the image. It’s important to note too, that smaller images in terms of file size will load faster on your application and therefore give your app users a much better user experience.
You can use tools such as TinyPNG and TinyJPG to compress your images.
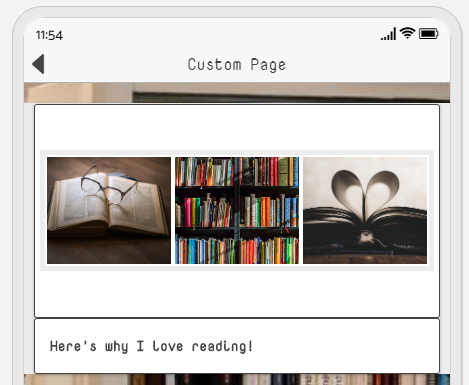
Here’s how it can look with a few images added, and you can see the short description below too.