In this layout overview we’ll be taking a look at Layout Swipe that you can find inside your app builder.
Here are the sections of this guide for quick reference.
Layout Options
Previewing Some Of The Presets
Homepage Colors
Like with any other layout, you can choose to use this option from the layouts options panel by clicking the green change layout button from the homepage of the app builder when you are editing an app.

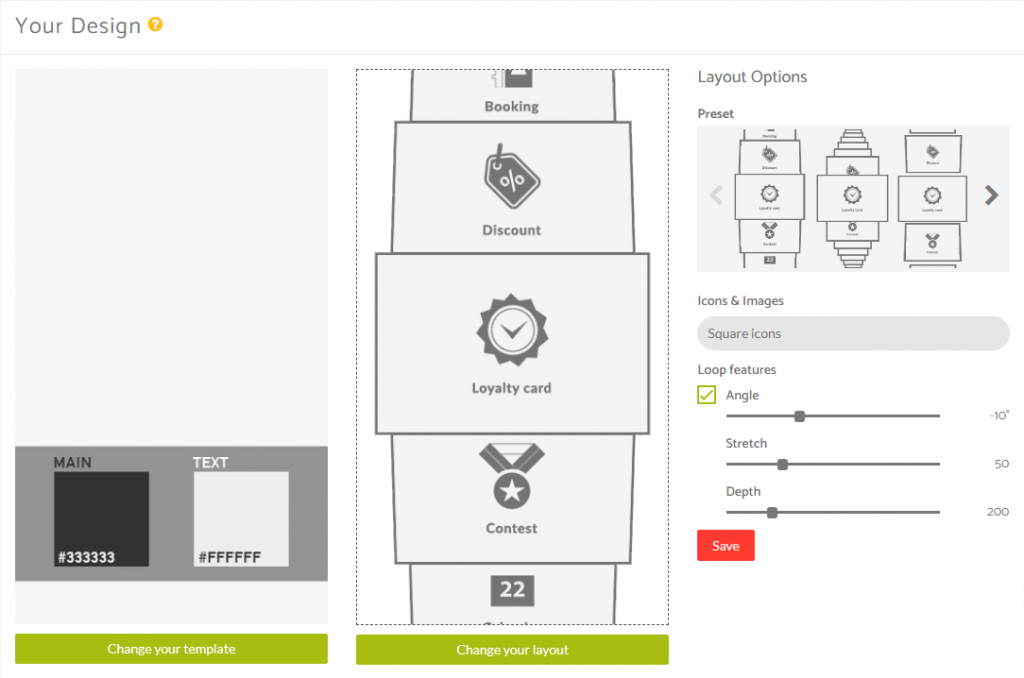
Layout Options
When you have features added to your application you can then see how this layout looks with the content you have in your application and then decide whether or not you want to customise it further using the Layout Options available for this particular layout.
This layout has 6 presets that you can choose from using the the preset display box that you can navigate through and click on to set the one you need.
You are also able to adjust this by changing the values on the sliders for:
Angle
Stretch
Depth
You can also decide whether or not you want the features to loop in the display too. This means that as someone reached the last feature in your menu the next on the scroll would be menu item 1 once again.
Previewing Some Of The Presets
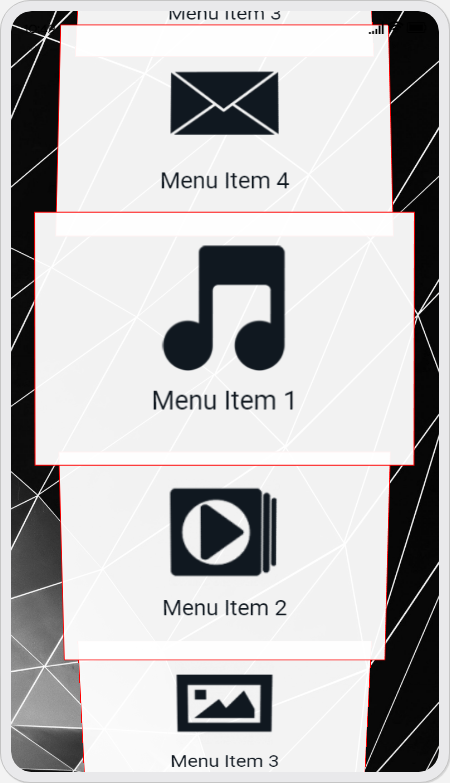
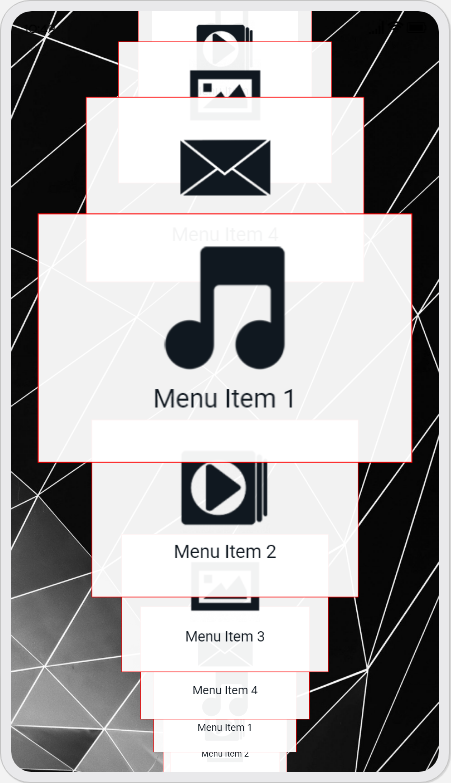
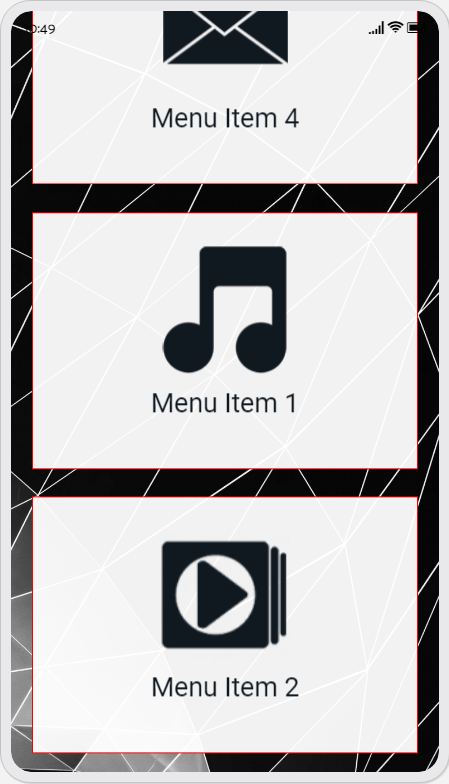
Here’s a quick look at 3 of the 6 presets available within this layout.
Preset 1

Preset 2

Preset 3

Homepage Colors
Please note that all color changes for the homepage are found under the main left menu, under Colors and then select the Homepage option.

