In this layout overview we’ll be taking a look at Popup Menu that you can find inside your app builder.
Here are the sections of this guide for quick reference.
Layout Options
Previewing Some Of The Presets
Homepage Colors
Like with any other layout, you can choose to use this option from the layouts options panel by clicking the green change layout button from the homepage of the app builder when you are editing an app.

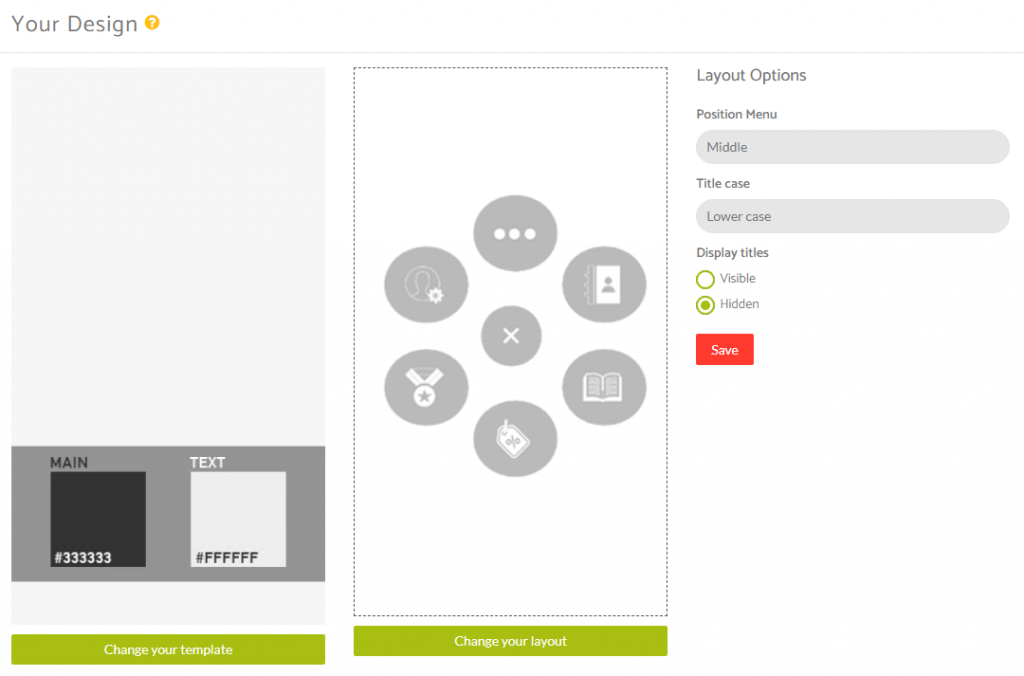
Layout Options
When you have features added to your application you can then see how this layout looks with the content you have in your application and then decide whether or not you want to customise it further using the Layout Options available for this particular layout.
Within the layout options you have the ability to change the position of the menu on the homepage of your app.
You can choose from –
Top
Middle
Bottom
You are able to choose the Title Case for your feature names on the menu.
You can choose from –
Lower Case
Upper Case
You can also decide whether or not take those titles visible or hidden.
Previewing Some Of The Presets
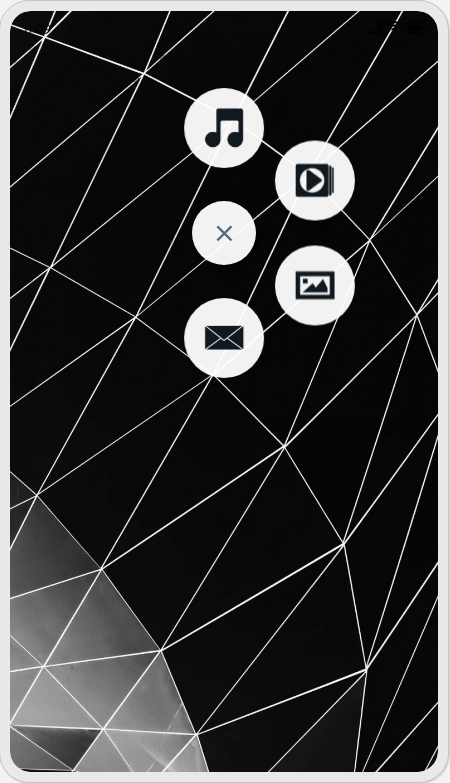
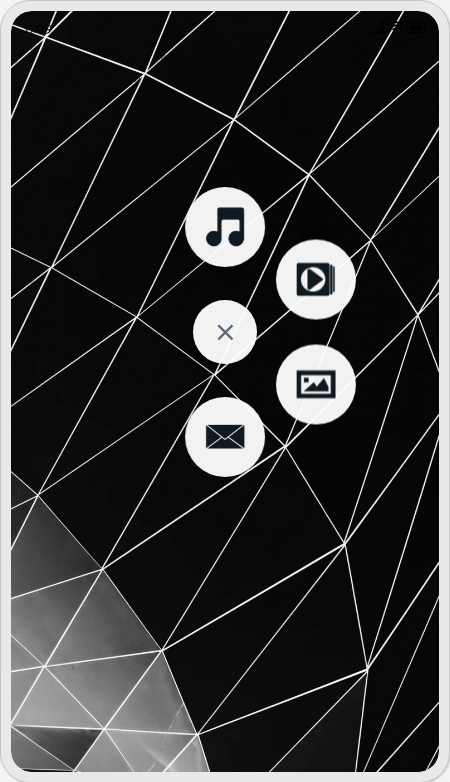
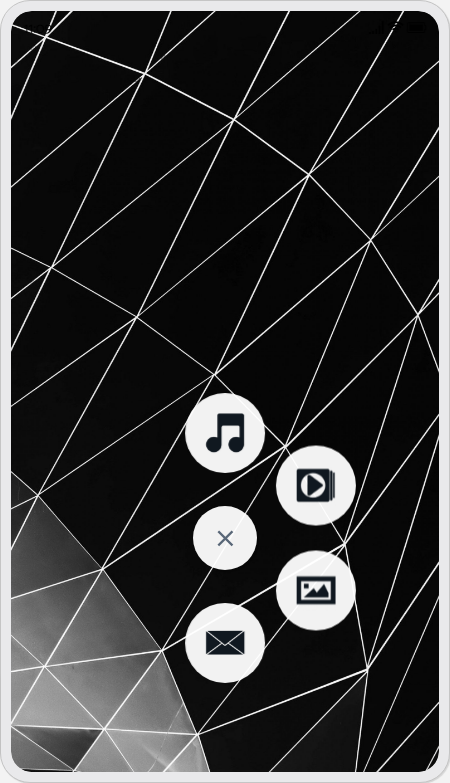
Here’s a quick look at the 3 positional presets available within this layout.
Top

Middle

Bottom

Homepage Colors
Please note that all color changes for the homepage are found under the main left menu, under Colors and then select the Homepage option.

